Processing (programming language)
 | |
| Paradigm | object-oriented |
|---|---|
| Designed by | Casey Reas, Benjamin Fry |
| First appeared | 2001 |
| Stable release |
3.2.3
/ November 7, 2016 |
| Typing discipline | strong |
| OS | Cross-platform |
| License | GPL, LGPL |
| Filename extensions | .pde |
| Website |
processing |
| Influenced by | |
| Design By Numbers, Java, Logo, OpenGL, PostScript, C | |
Processing is an open source computer programming language and integrated development environment (IDE) built for the electronic arts, new media art, and visual design communities with the purpose of teaching the fundamentals of computer programming in a visual context, and to serve as the foundation for electronic sketchbooks.
The project was initiated in 2001 by Casey Reas and Benjamin Fry, both formerly of the Aesthetics and Computation Group at the MIT Media Lab. In 2012, they started the Processing Foundation along with Daniel Shiffman, who joined as a third project lead.
One of the aims of Processing is to allow non-programmers to start computer programming aided by visual feedback. The Processing language builds on the Java language, but uses a simplified syntax and a graphics user interface.
Features
 | |
|
A screenshot of the Processing IDE | |
| Stable release |
3.2.3
/ November 7, 2016 |
|---|---|
| Written in | Java, GLSL, JavaScript |
| Operating system | Cross-platform |
| Type | Integrated development environment |
| Website |
processing |
Processing includes a sketchbook, a minimal alternative to an integrated development environment (IDE) for organizing projects.
Every Processing sketch is actually a subclass of the PApplet Java class which implements most of the Processing language's features.
When programming in Processing, all additional classes defined will be treated as inner classes when the code is translated into pure Java before compiling. This means that the use of static variables and methods in classes is prohibited unless you explicitly tell Processing that you want to code in pure Java mode.
Processing also allows for users to create their own classes within the PApplet sketch. This allows for complex data types that can include any number of arguments and avoids the limitations of solely using standard data types such as: int (integer), char (character), float (real number), and color (RGB, ARGB, hex).
Examples
Hello World
The simplest possible version of a "Hello World" program in Processing is:
//This prints "Hello World." to the IDE console.
void setup() {
println("Hello world.");
}
However, due to the more visually-oriented nature of Processing, the following code is a better example of the look and feel of the language.
//Hello mouse.
void setup() {
size(400, 400);
stroke(255);
background(192, 64, 0);
}
void draw() {
line(150, 25, mouseX, mouseY);
}
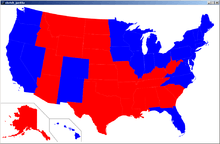
United States presidential election map

The next example creates a map of the results of the 2008 USA presidential election. Blue denotes states won by Barack Obama, and red denotes those won by John McCain. (Note: this map does not show the Nebraska district in which Obama won an elector.)
Processing v3 or above is required to run this example.
PShape usa;
PShape state;
String [] Obama = { "HI", "RI", "CT", "MA", "ME", "NH", "VT", "NY", "NJ",
"FL", "NC", "OH", "IN", "IA", "CO", "NV", "PA", "DE", "MD", "MI",
"WA", "CA", "OR", "IL", "MN", "WI", "DC", "NM", "VA" };
String [] McCain = { "AK", "GA", "AL", "TN", "WV", "KY", "SC", "WY", "MT",
"ID", "TX", "AZ", "UT", "ND", "SD", "NE", "MS", "MO", "AR", "OK",
"KS", "LA" };
void setup() {
size(950, 600);
// The file "Blank US Map (states only).svg" can be found at Wikimedia Commons
usa = loadShape("http://upload.wikimedia.org/wikipedia/commons/archive/1/1a/20130330152451!Blank_US_Map_(states_only).svg");
smooth(); // Improves the drawing quality of the SVG
noLoop();
}
void draw() {
background(255);
// Draw the full map
shape(usa, 0, 0);
// Blue denotes states won by Obama
statesColoring(Obama , color(0, 0, 255));
// Red denotes states won by McCain
statesColoring(McCain, color(255, 0, 0));
// Save the map as image
saveFrame("map output.png");
}
void statesColoring(String[] states, int c){
for (int i = 0; i < states.length; ++i) {
PShape state = usa.getChild(states[i]);
// Disable the colors found in the SVG file
state.disableStyle();
// Set our own coloring
fill(c);
noStroke();
// Draw a single state
shape(state, 0, 0);
}
}
Related projects
Processing is not a single language, but rather, an arts-oriented approach to learning, teaching, and making things with code. There are several variants and related projects:
Design By Numbers
Processing was based on the original work done on Design By Numbers project at MIT. It shares many of the same ideas and is a direct child of that experiment.
Wiring, Arduino, and Fritzing
Processing has spawned another project, Wiring, which uses the Processing IDE with a collection of libraries written in the C++ language as a way to teach artists how to program microcontrollers. There are now two separate hardware projects, Wiring and Arduino, using the Wiring environment and language. Fritzing is another software environment of the same sort, which helps designers and artists to document their interactive prototypes and to take the step from physical prototyping to actual product.
Mobile Processing
Another spin-off project, now defunct, is Mobile Processing by Francis Li, which allowed software written using the Processing language and environment to run on Java powered mobile devices. Today some of the same functionality is provided by Processing itself.[1]
Processing.js
In 2008, John Resig ported Processing to JavaScript using the Canvas element for rendering,[2] allowing Processing to be used in modern web browsers without the need for a Java plugin. Since then, the open source community including students at Seneca College in Toronto have taken over the project.
Processing.js is also used to advocate very basic programming to Students of all ages on Khan Academy by creating drawings and animations. Learners showcase their creations to other learners.
p5.js
Lauren McCarthy has created p5.js, a native JavaScript alternative to Processing.js that has the official support of the Processing Foundation. McCarthy also teaches an introductory course to p5.js on Kadenze.[3]
Processing.py
Python Mode for Processing, or Processing.py is a Python interface to the underlying Java toolkit. It was chiefly developed by Jonathan Feinberg, with contributions from James Gilles and Ben Alkov.
iProcessing
iProcessing was built to help people develop native iPhone applications using the Processing language. It is an integration of the Processing.js library and a Javascript application framework for iPhone.
Spde
Spde (standing for Scala Processing Development Environment) replaces Processing's reduced Java syntax and custom preprocessor with the off-the-shelf Scala programming language which also runs on the Java platform and enforces some of the same restrictions such as disallowing static methods, while also allowing more concise code, and supporting functional programming.[4][5][6]
Quil
Quil (formerly named clj-processing) is a wrapper for Processing in the Clojure language, a Lisp that runs on the Java platform.[7]
Awards
In 2005 Reas and Fry won the prestigious Golden Nica award from Ars Electronica in its Net Vision category for their work on Processing.
Ben Fry won the 2011 National Design Award given by the Smithsonian Cooper-Hewitt National Design Museum in the category of Interaction Design. The award statement says:
"Drawing on a background in graphic design and computer science, Ben Fry pursues a long-held fascination with visualizing data. As Principal of Fathom Information Design in Boston, Fry develops software, printed works, installations, and books that depict and explain topics from the human genome to baseball salaries to the evolution of text documents. With Casey Reas, he founded the Processing Project, an open-source programming environment for teaching computational design and sketching interactive-media software. It provides artists and designers with accessible means of working with code while encouraging engineers and computer scientists to think about design concepts."
License
Processing's core libraries, the code included in exported applications and applets, is licensed under the GNU Lesser General Public License, allowing users to release their original code with a choice of license.
The IDE is licensed under the GNU General Public License.
Name
Originally, Processing had the URL at proce55ing.net, because the processing domain was taken. Eventually Reas and Fry acquired the domain. Although the name had a combination of letters and numbers, it was still pronounced processing. They do not prefer the environment being referred to as Proce55ing. Despite the domain name change, Processing still uses the term p5 sometimes as a shortened name (p5 specifically is used, not p55).
See also
- Cinder (C++)
- OpenFrameworks (C++)
- JavaFX
- Max (software)
- Processing.js
Footnotes
- ↑ "Android - Processing". Retrieved 2013-06-03.
- ↑ "John Resig - Processing.js".
- ↑ Introduction to Programming for the Visual Arts with p5.js on Kadenze
- ↑ "Spde: Spde". Technically.us. Retrieved 2013-08-20.
- ↑ "Coderspiel / Runaway processing". Technically.us. Retrieved 2013-08-20.
- ↑ "Coderspiel / Flocking with Spde". Technically.us. Retrieved 2013-08-20.
- ↑ "quil/quil". GitHub. Retrieved 26 January 2015.
References
- Bohnacker, Hartmut; Gross, Benedikt; Laub, Julia; Lazzeroni, Claudius (August 22, 2012), Generative Design: Visualize, Program, and Create with Processing (1st ed.), Princeton Architectural Press, p. 472, ISBN 978-1616890773
- Glassner, Andrew (August 9, 2010), Processing for Visual Artists: How to Create Expressive Images and Interactive Art (1st ed.), A K Peters/CRC Press, p. 955, ISBN 1-56881-716-9
- Reas, Casey; Fry, Ben (June 17, 2010), Getting Started with Processing (1st ed.), Make, p. 208, ISBN 1-4493-7980-X
- Noble, Joshua (July 21, 2009), Programming Interactivity: A Designer's Guide to Processing, Arduino, and Openframeworks (1st ed.), O'Reilly Media, p. 736, ISBN 0-596-15414-3
- Terzidis, Kostas (May 11, 2009), Algorithms for Visual Design Using the Processing Language (1st ed.), Wiley, p. 384, ISBN 0-470-37548-5
- Reas, Casey; Fry, Ben; Maeda, John (September 30, 2007), Processing: A Programming Handbook for Visual Designers and Artists (1st ed.), The MIT Press, p. 736, ISBN 0-262-18262-9
- Fry, Ben (January 11, 2008), Visualizing Data (1st ed.), O'Reilly Media, p. 382, ISBN 0-596-51455-7
- Greenberg, Ira (May 28, 2007), Processing: Creative Coding and Computational Art (Foundation) (1st ed.), friends of ED, p. 840, ISBN 1-59059-617-X
- Shiffman, Daniel (August 19, 2008), Learning Processing: A Beginner's Guide to Programming Images, Animation, and Interaction (1st ed.), Morgan Kaufmann, p. 450, ISBN 0-12-373602-1
- Faludi, Robert (January 4, 2011), Building Wireless Sensor Networks: with ZigBee, XBee, Arduino, and Processing (1st ed.), O'Reilly Media, p. 320, ISBN 978-0-596-80774-0
- Vantomme, Jan (September 20, 2012), Processing 2, Creative Programming Cookbook (1st ed.), Packt Publishing, p. 291, ISBN 9781849517942
- Pearson, Matt (June 1, 2011), Generative Art, A practical guide using Processing (1st ed.), Manning, p. 240, ISBN 9781935182627
- Jan, Vantomme (September 20, 2012), Processing 2: Creative Programming Cookbook (1st ed.), Packt Publishing, p. 306, ISBN 978-1849517942
- Sauter, Daniel (May 2, 2013), Rapid Android Development: Build Rich, Sensor-Based Applications with Processing (1st ed.), Pragmatic Bookshelf, p. 300, ISBN 978-1937785062
- Gradwohl, Nikolaus (May 20, 2013), Processing 2: Creative Coding Hotshot (1st ed.), Packt Publishing, p. 266, ISBN 978-1782166726
External links
| Wikimedia Commons has media related to Processing. |
- Official website
- Processing.js official website
- Official wiki
- Official forum
- OpenProcessing - sketches library
- Processing.js blog
- Processing.js Google group
- Working with Processing and Arduino
- Website (German) to the book with nice source-codes and examples
- Ruby-Processing, which is a ruby wrapper around the Processing code art framework, built using JRuby